
GalleryPal
What is GalleryPal?
Role
-
Sole UX Designer
-
Tackled the process of discovery to design in a 5-day timespan
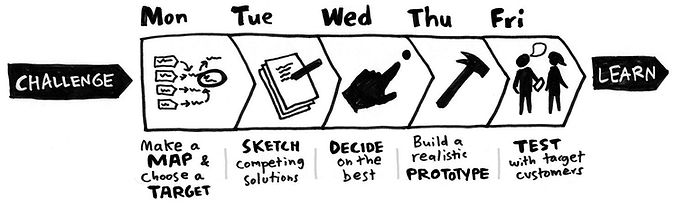
GalleryPal is a Design Sprint project from Google Ventures.
learn more about what a design sprint is here
GalleryPal is an app aimed to improve user experience when visiting art galleries and art museums.
Tools
-
Figma
-
Miro
Challenge
People who visit art museums or galleries express the feeling of missing the "full experience" by lacking knowledge about the artwork that they are viewing.
Have you ever seen an artwork so beautiful that you just had to stop whatever you're doing just to learn more information about it?
Visiting art museums and galleries can be a wonderful experience for a lot of us. Walking around and seeing beautiful artworks that artists have put much effort on, we can often stop and wonder what the art is about and what the creator's thought process might have been.
As important as they sound, information about the artwork or the author is often neglected. Unfortunately, this leads people to take the extra step of taking their phones out for a quick search, which can lead to a never-ending read of long articles.
Solution

Quickly learn more about the artwork.
With your phone, Scan QR codes to quickly open up information about a displayed artwork.
All the informationin one place.
Information online can often be disorganized. View all the information you need to know in one place after selecting an artwork.


Learn from the experts.
What better way to learn than to learn from the eyes of our experts! Find out and quickly book a tour by checking each museum's tour
Design Process
GalleryPal is a new startup with a new goal in mind. They recently discussed and gathered a lot of feedback about how they can improve museum and gallery experience. They brought me on board to run a five-day design sprint to quickly test possible solutions, while following a few design constraints:
-
Focus on improving the in-person viewing experience.
-
The solution is to be designed as a mobile-app.

Day 1: Map
I began by synthesizing research that was previously done by GalleryPal. The research consisted of seven user interviews who expressed their problems when visiting museums and galleries. By studying the interview highlights, I was able to gather themes and insights such as:
-
People who visit galleries or museums need to have easy and quick access to art information when visiting.
-
Providing the proper information without overwhelming the users is a current challenge.
By understanding what the users struggle with, I was able to define the problem and turned it into opportunities of design.
How might we?
-
How might we be able to give users art information anytime they want?
-
How might we provide information without overwhelming the users?
-
How might we help users plan their visits?
I then mapped out an end-to-end user experience to illustrate how users can achieve their goal.
Users would:
-
Be able to scan an artwork and get specific information about it.
-
Be able to search museums and their galleries and learn more about the art before visiting.
-
Be able to check and schedule tours for different museums.

Day 2: Sketch
Before sketching out solutions, I conducted lightning demos to find inspiration and explore existing solutions from other products.
Lightning Demos
I was able to gather ideas from different apps. I thought it was interesting to gather inspiration from apps that served different purposes because It led to a wider variety of ideas of how things work. A few ideas I was able to gather are listed below:

Camera
The camera allows users to scan the QR code that would launch the app and send users to the artwork's information page
-
Using the gallery view as an example to showcase different works from galleries and museums
-
Having the artwork's name and location listed underneath the photo


Google Arts & Culture
-
The information display is clean and organized
-
Users are able to shuffle through different information easily
I then moved on to sketch possible solutions for my most important screens by using the crazy 8’s method. I’ve decided that the information screen will be the most important since users will spend most of their time in the app reading valuable information about the artworks.
Crazy 8's

It’s important that the information view is clean and organized, as users have expressed frustrations about unorganized and unnecessary information.
Day 3: Decide
It’s decision day!
Moving on from the sketches made, I went ahead and chose what I thought was the most intuitive design among the critical screens. I made a solution sketch to show the interaction a user will have before and after the most critical screen.
Solution Sketch

Depending on how the users enter the information screen, either via search or through scan, they will be directed to the main information screen under the artwork’s main information tab.
Within the screen, users will be able to navigate between different tabs in regards to the artwork’s information. Information will be displayed under specific tabs to avoid overwhelming the users.
Tabs will include information about the artwork and artist, artist's comments and process if available.
Day 4: Prototype
The fun part, designing!
Before diving into prototyping, I created a style guide to ensure brand consistency. Since users will be spending a lot of time on the site, I chose elements that are easy on the eyes I went with a soothing Sage green and white color scheme to create a atmosphere, and a legible font for effortless readability.

Gathering all my ideas from the previous days I then moved on to create mockups.
Final Design

Day 5: Test
Lastly, I conducted a Remote moderated usability test with five participants to validate the design I created. I invited users who were into arts and galleries, and users who often visit museums.
I created a success metric that acted as a standard whether the testing would be a success or not. Both the success metrics and results are as shown below:
Success Metrics

Results

I was happy with the results of the usability tests! Even though a few participants were slightly confused, all five were able to complete the tasks. The participants liked the clean and user-friendly interface, and thought that the scanning feature was a nice addition.
If I had more time, I would have loved to enhance the user experience by updating some icons and adding a feature to notify users of new collections and events at their favorite museums.
Conclusion
What's next?
More Design Sprints!
GalleryPal was a project for myself to learn the process of design sprinting. I thought that this experience was fun and nerve-racking as I was under the pressure of time! but through this experience I was able to learn a new skill and process within the UX world and now I am looking forward to tackle more design sprints in the future.
If I had more time
If I had more time, I would have loved to enhance the user experience by updating some icons and adding a feature to notify users of new collections and events at their favorite museums.
Learnings & Retrospect
1. Time management
Due to the one week constraint of this project I had to plan every steps for each day and make sure that I am able to follow through with my plans. Although difficult at first, I was able to adjust and see the importance of organizing your time accordingly.
2. Self-control
Since my time with this project was only limited to one week, I couldn't afford to waste time or procrastinate on my planned schedule. Despite days where I felt lazy or tired, I motivated myself to complete tasks ahead. I learned how having self-control is important in this field in order to get work done.